

レンダリング処理をhtmlではなくjsファイルで実行するようにする
views/boards/_bookmark.html.erb
<%= link_to bookmarks_path(board_id: board.id),
id: "js-bookmark-button-for-board-#{board.id}",
class:"float-right",
method: :post,
remote: true do %>
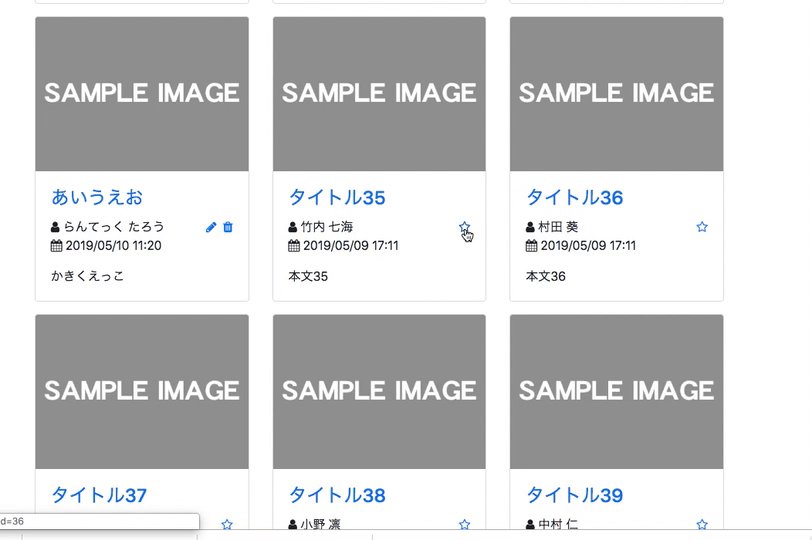
<%= icon 'far', 'star' %>
<% end %>
views/boards/_unbookmark.html.erb
<%= link_to bookmark_path(current_user.bookmarks.find_by(board_id: board.id)),
id: "js-bookmark-button-for-board-#{board.id}",
class:"float-right",
method: :delete,
remote: true do %>
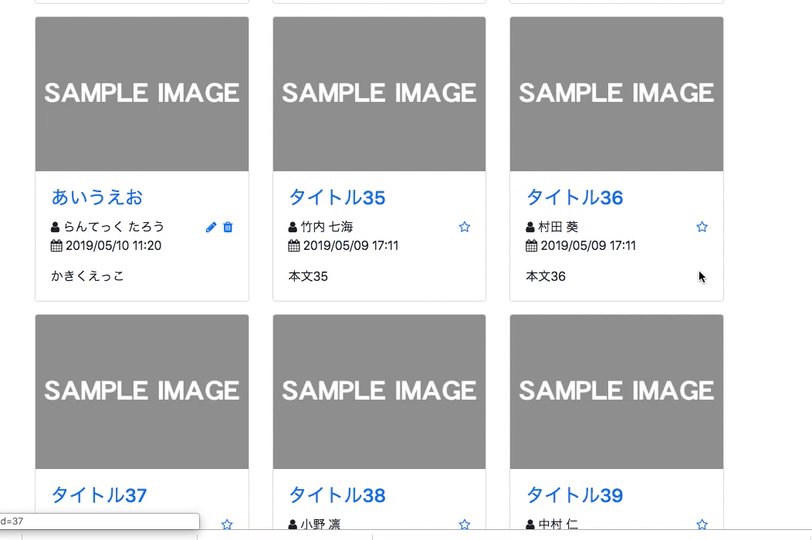
<%= icon 'fas', 'star' %>
<% end %>
これにより、非同期処理にすることができた!
現状のままだと、redirect_toが設定されているので、これを削除する
class BookmarksController < ApplicationController
def create
@board = Board.find(params[:board_id])
current_user.bookmark(@board)
end
def destroy
@board = current_user.bookmarks.find(params[:id]).board
current_user.unbookmark(@board)
end
end
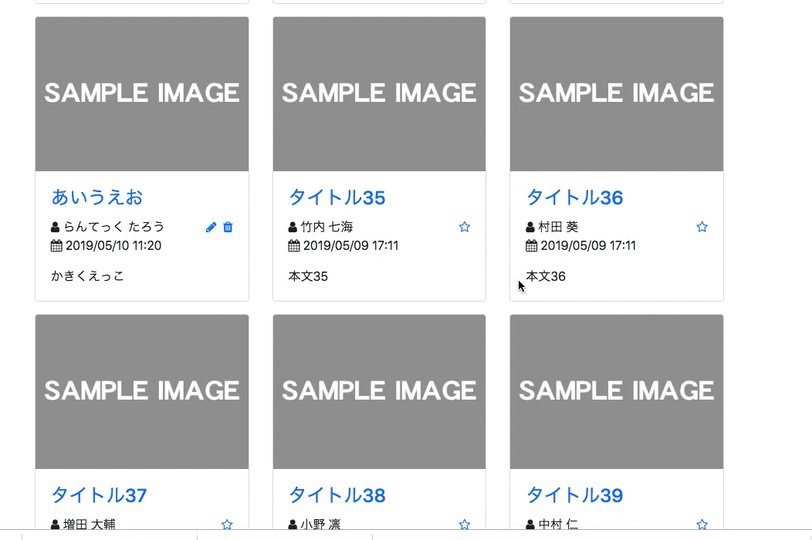
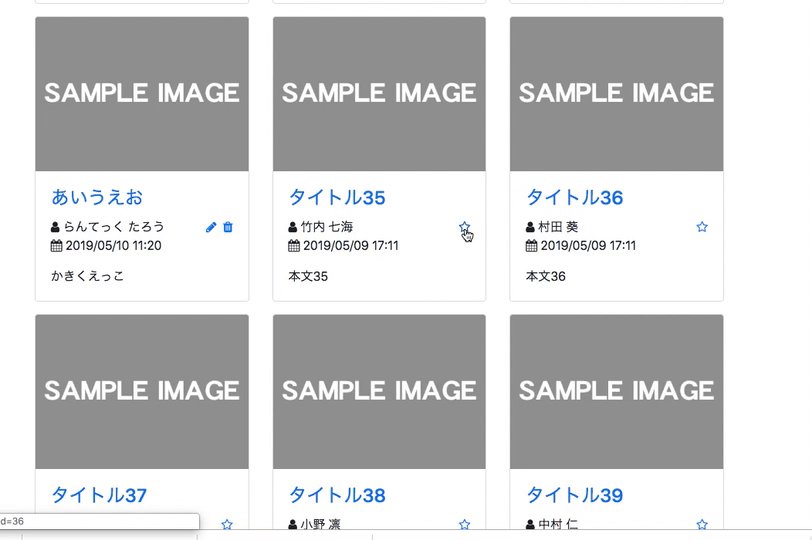
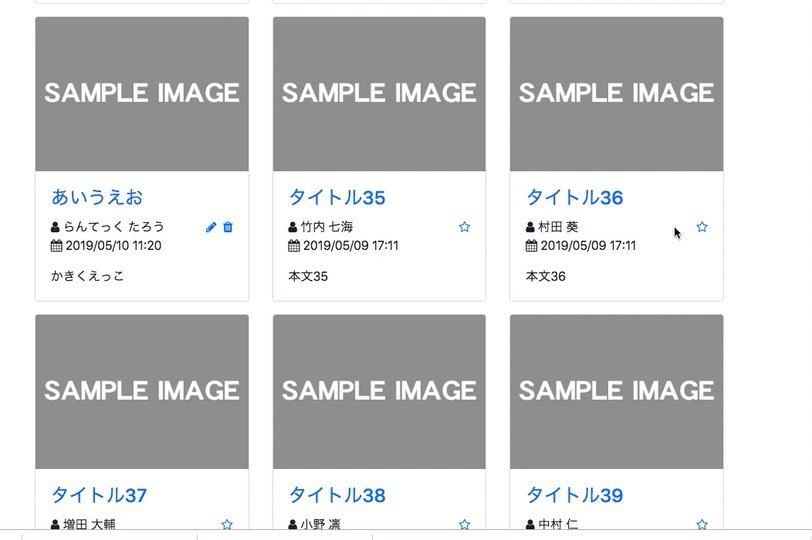
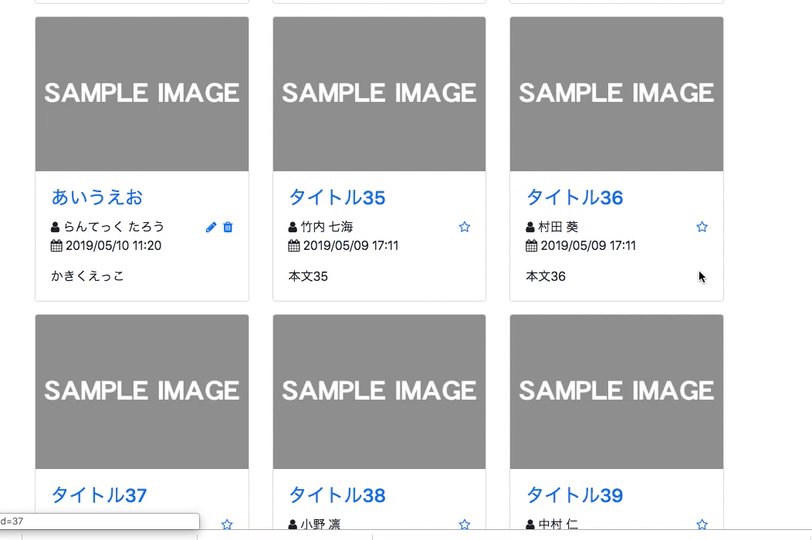
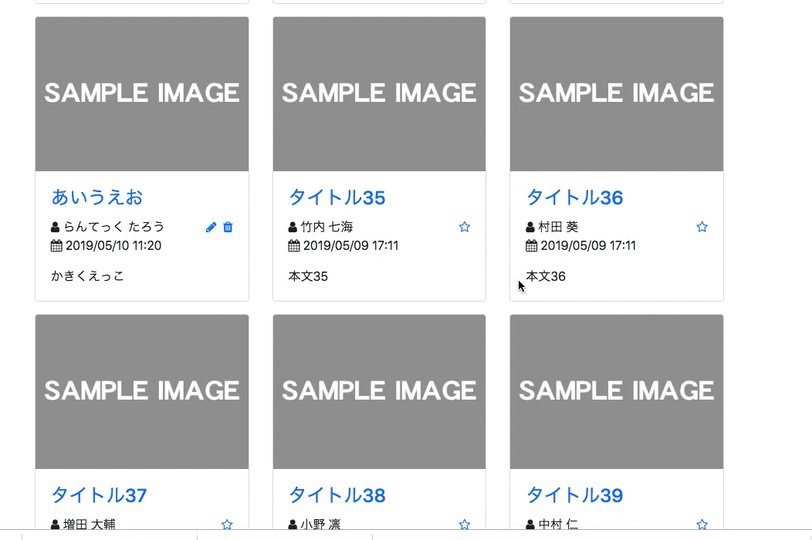
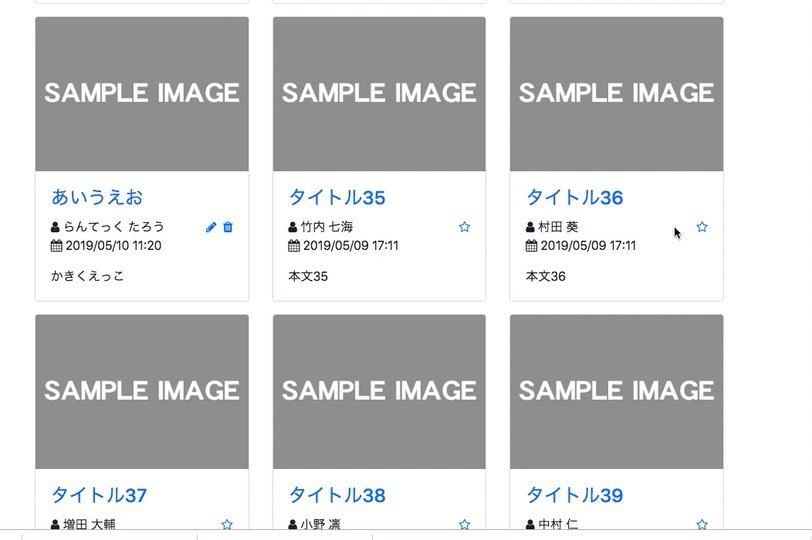
ブックマーク時と解除時に、ブックマークのアイコンを切り替える処理をjavascriptで実装
views/bookmarks/create.js.erb
$("#js-bookmark-button-for-board-<%= @board.id %>").replaceWith("<%= j(render('boards/unbookmark', board: @board)) %>");
views/bookmarks/destroy.js.erb
$("#js-bookmark-button-for-board-<%= @board.id %>").replaceWith("<%= j(render('boards/bookmark', board: @board)) %>");