
ブログのトップ画像は固定表示になっています。
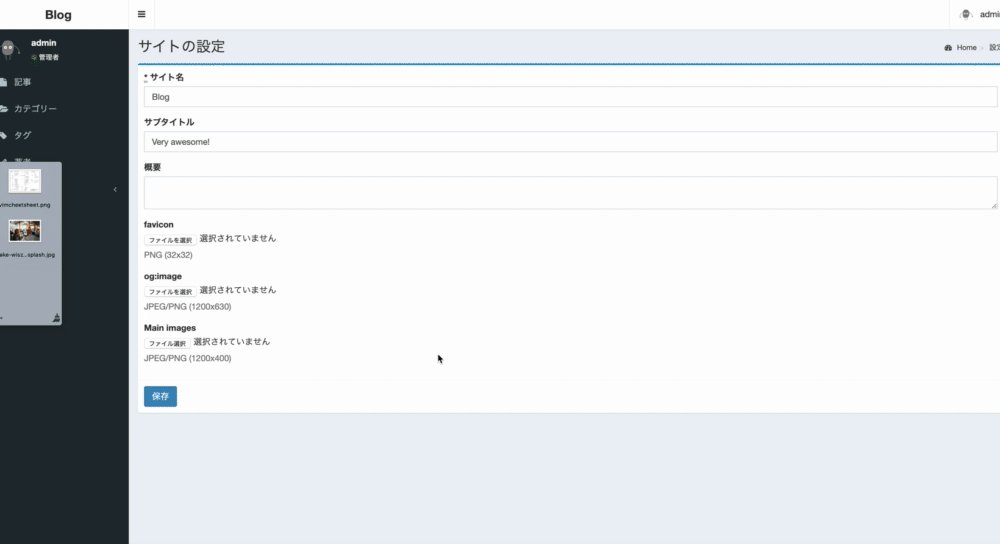
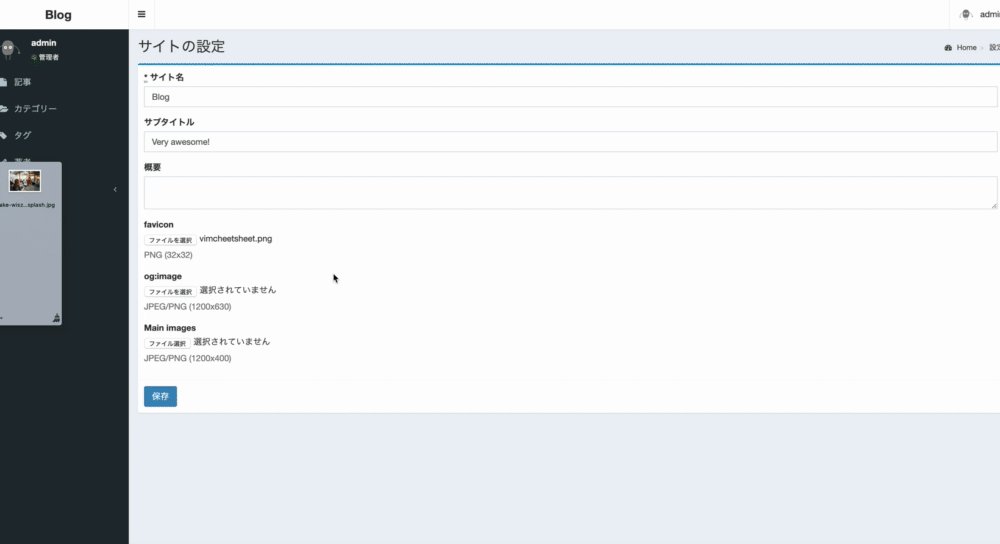
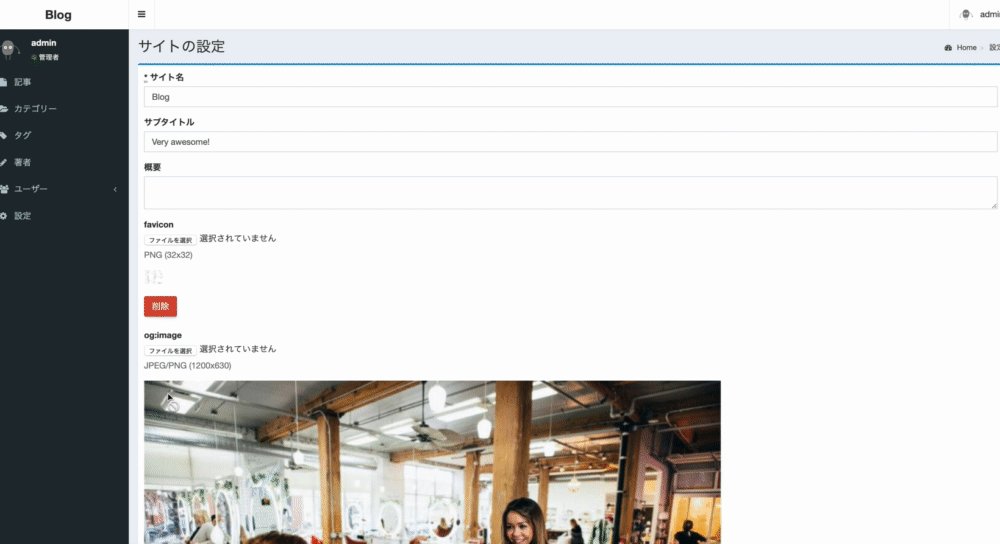
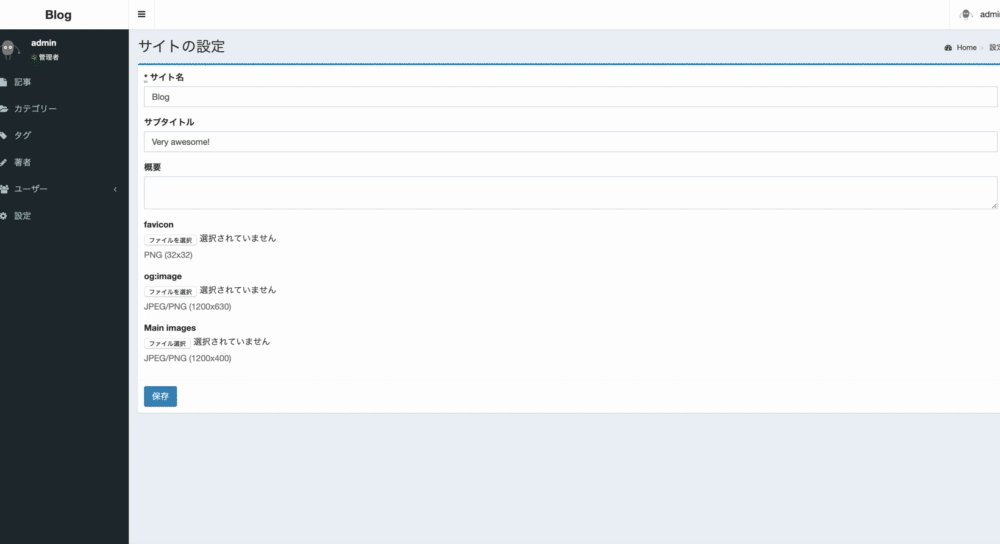
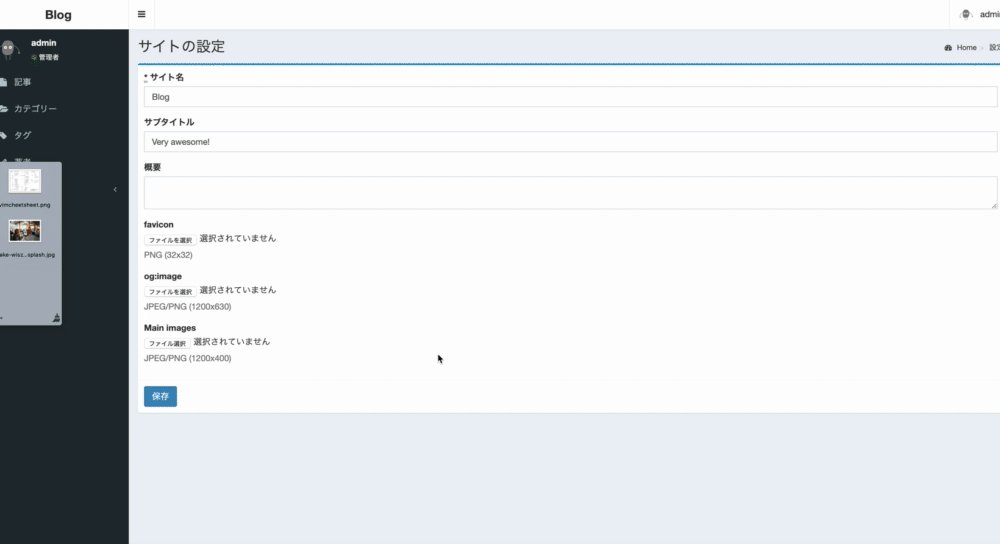
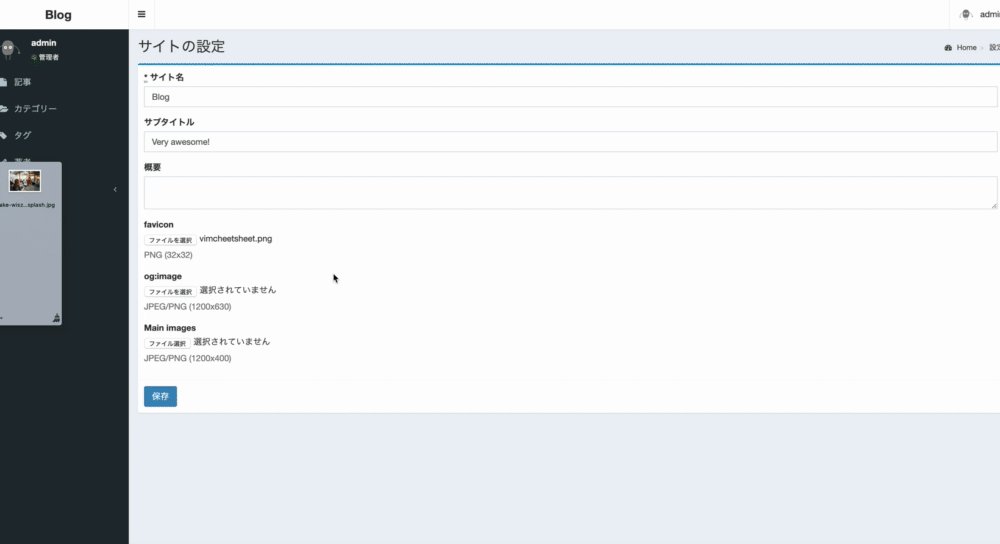
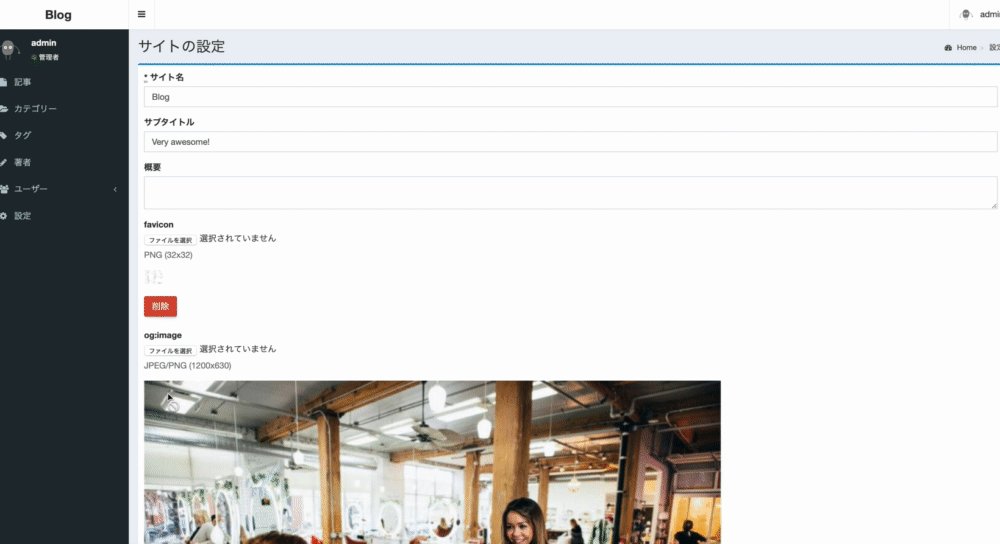
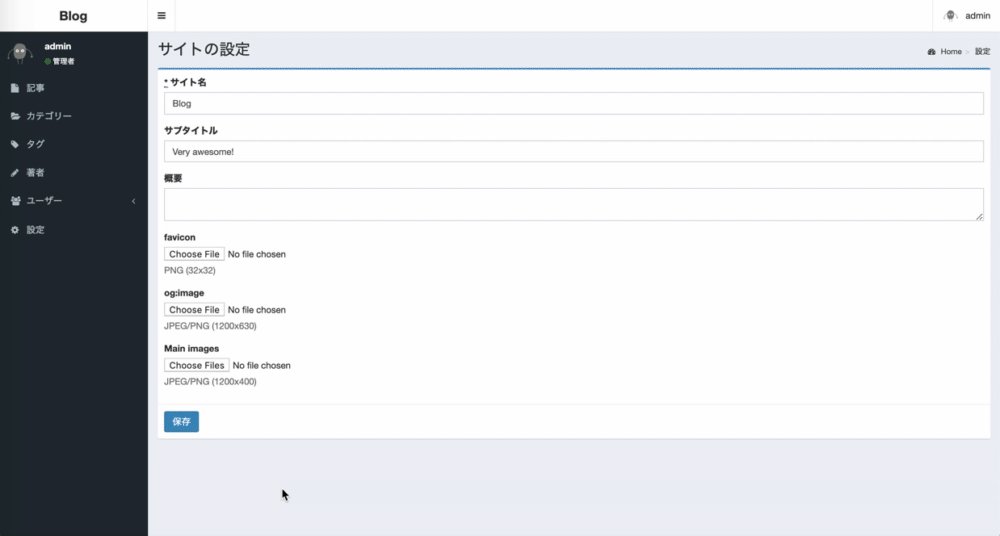
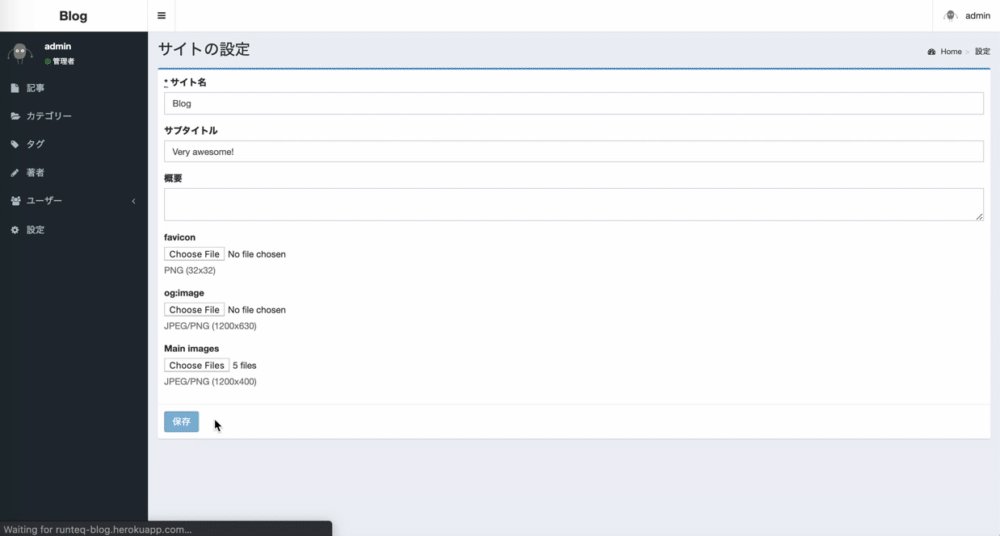
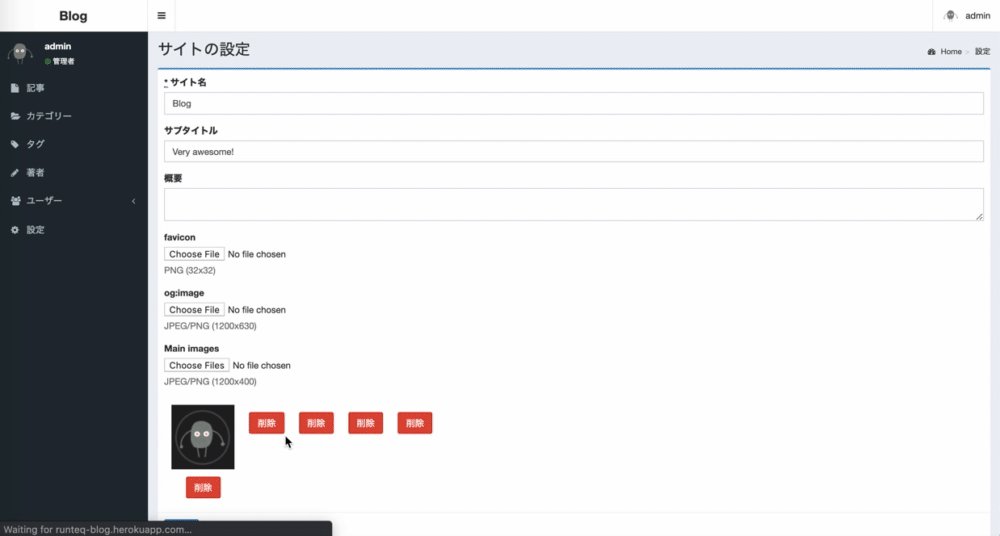
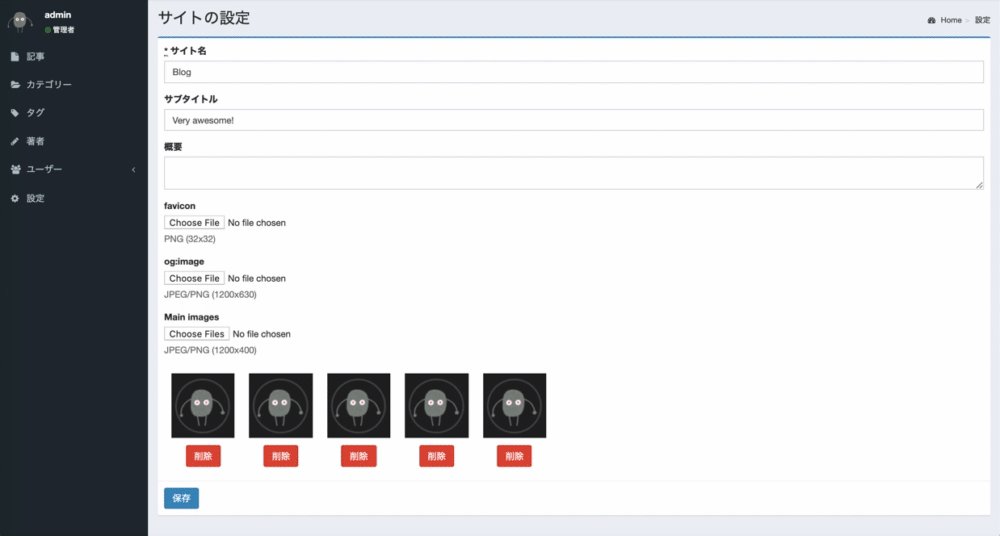
ブログのトップ画像を複数枚の画像が一定間隔で切り替わるようしてください。切り替わる画像は、管理画面でアップロードと削除ができるようにしてください。faviconやog-imageに関しても、個別に削除できるようにしてください。main_imagesには、複数の画像を一度に登録できるようにしてください。
jQueryプラグインの swiper を導入して進めましょう。
管理画面で登録したブログのトップ画像のclass名は main_image に設定してください。解答例のコードは作成時点から時間が経ったことで、現在よりも古いSwiperの記法となっております。


Amazon S3、Google Cloud Storage、Microsoft Azure Storageなどの クラウドストレージサービスへのファイルのアップロードや、ファイルをActive Recordオブジェクトにアタッチする機能を提供します。development環境とtest環境向けのローカルディスクベースのサービスを利用できるようになっており、ファイルを下位のサービスにミラーリングしてバックアップや移行に用いることもできます。
以下のリンクを参考にして、課題に取り組みましょう!
今回の要件では、ブログのトップ画像を削除できる機能が必要となります。削除についてはRailsガイドを参考に対象のオブジェクトに purge メソッドを実行することで実装できます。